AMAZONをかたる偽メールに注意最近、AMAZONプライムの会員料金が月額500円から600円になるそうですが、そこにつけこんで、偽サイトに誘導しようとするスパムメールが散見されます。
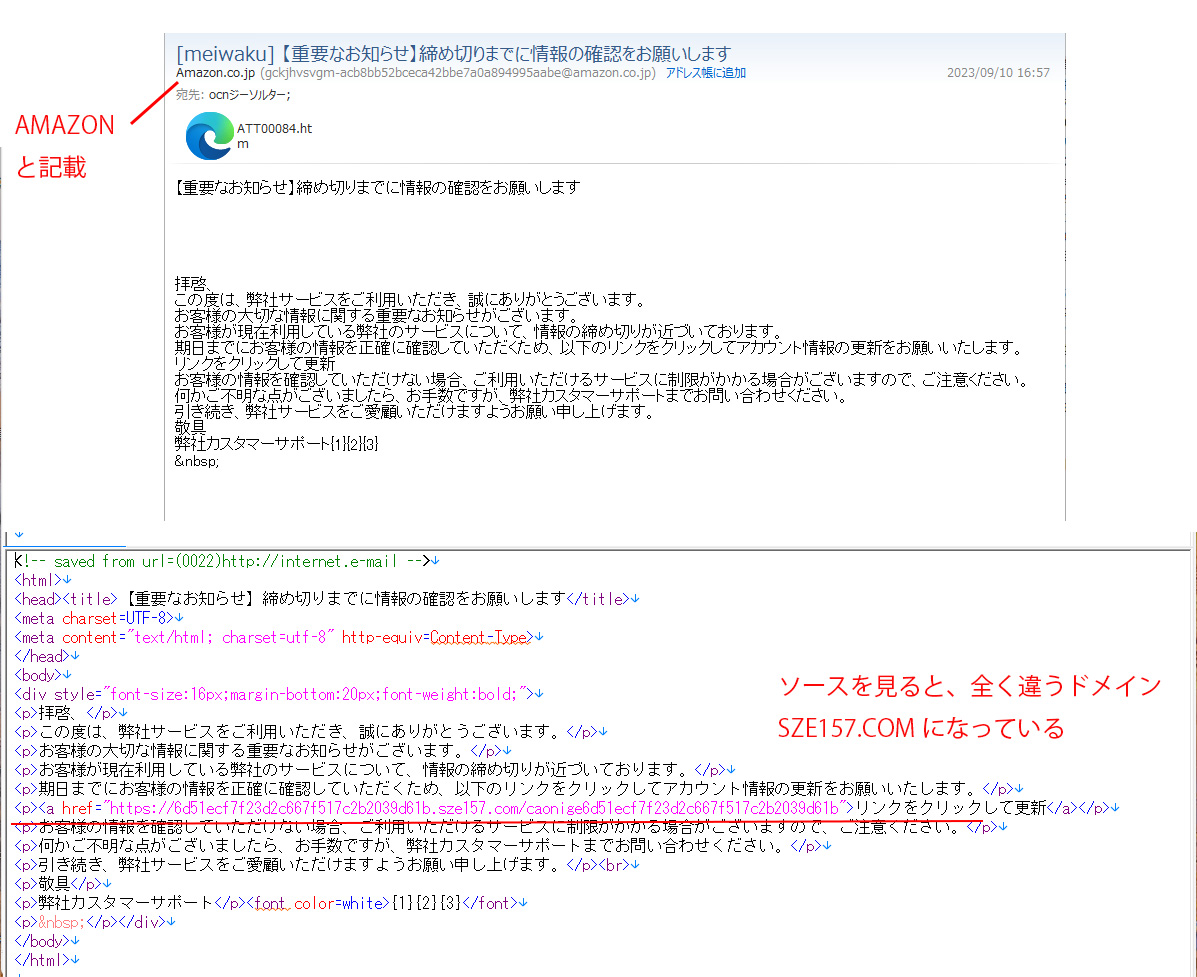
今回も、そのようなメールがきました。アマゾンからのメールをかたり、メール文にリンクがあり、情報を確認するように促す内容の文章が書かれています。
しかし、画像を見てわかる通り、リンクをクリックすると偽のサイトに飛びます。この類のメールは、何度も来ていますが、今回は、会員料金が変更になるこの時期に合わせて、情報の確認を促すメールを送ってきています。これは特に、巧妙で、悪質です。
このスパムメールの目的は、AMAZONの偽サイトに誘導し、ユーザーアカウントを詐取したり、クレジットカード情報を得ようとするものです。
こういう悪質なスパムメールに引っかからないためにも、メールのリンクは、絶対にクリックしないようにしましょう。
また、自分の会員情報や購入情報等が知りたいのなら、AMAZONの公式サイトに行って、そこでログインするようにしてください。
そうすれば、犯罪者に騙されることなく、オンラインショッピングを楽しむことができます。

2023/09/10 17:46
_[1]_ _2_ _3_ _4_ _5_ _6_ _7_ _8_ _9_